 Array
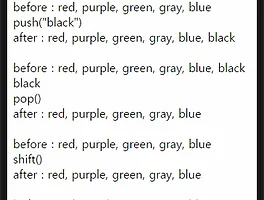
자바스크립트 내장 객체 - Array Array 자바의 배열은 생성할 때, 배열의 크기를 고정적으로 정해줘야하지만 자바스크립트의 배열은 배열의 길이가 가변적이라 정해줄 필요X - 기본 배열 생성 방법var 배열명 = new Array(); - 배열 초기화 var colors = new Array(4, 2, 3); // 생성과 동시에 초기화 colors = [1, 2, 3, 4, 5];// 생성후, 초기화 var colors = ['red', 'blue', 'green', 'gray', 'purple']; // 생성과 동시에 초기화2 - 배열의 함수1. join(구분자)- 배열의 값들을 사이에 구분자를 붙여 하나의 문자열을 만든다- default : ", "2. sort(), reverse()- sort(..
Array
자바스크립트 내장 객체 - Array Array 자바의 배열은 생성할 때, 배열의 크기를 고정적으로 정해줘야하지만 자바스크립트의 배열은 배열의 길이가 가변적이라 정해줄 필요X - 기본 배열 생성 방법var 배열명 = new Array(); - 배열 초기화 var colors = new Array(4, 2, 3); // 생성과 동시에 초기화 colors = [1, 2, 3, 4, 5];// 생성후, 초기화 var colors = ['red', 'blue', 'green', 'gray', 'purple']; // 생성과 동시에 초기화2 - 배열의 함수1. join(구분자)- 배열의 값들을 사이에 구분자를 붙여 하나의 문자열을 만든다- default : ", "2. sort(), reverse()- sort(..